
Présentation
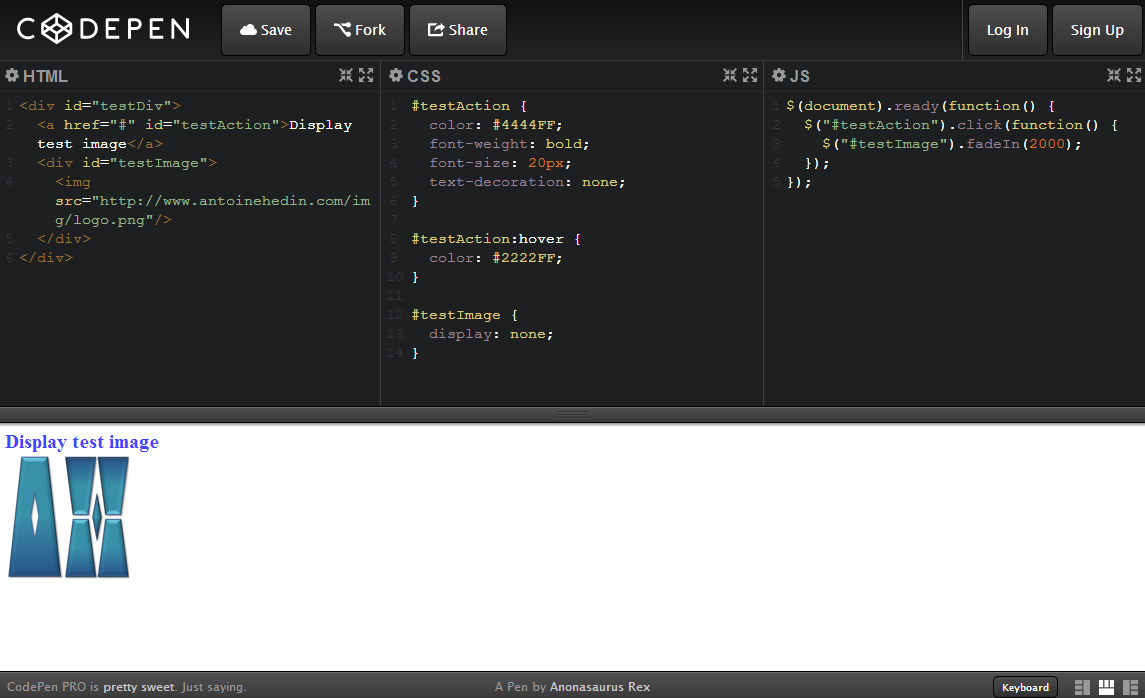
Similaire à l'éditeur JSFiddle présenté dans un précédent article, CodePen propose à l'utilisateur une interface complète et intuitive pour développer et tester pas à pas son code HTML, CSS et Javascript avant de le partager.

Chaque modification d'une des trois fenêtres de code entraîne un rafraîchissement automatique de la fenêtre de résultat.
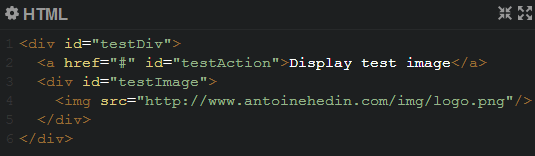
Code HTML
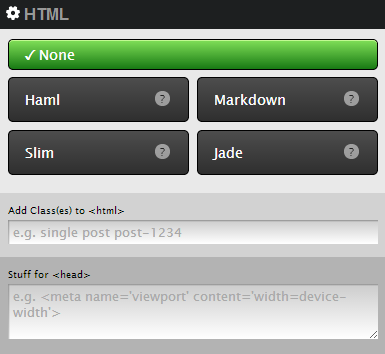
| Code | Paramétrage |
|---|---|
 |
 |
Le paramétrage permet de personnaliser les balises <html> et <head> y compris dans le cas où le code associé n'est qu'une partie d'une page HTML.
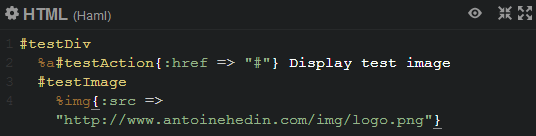
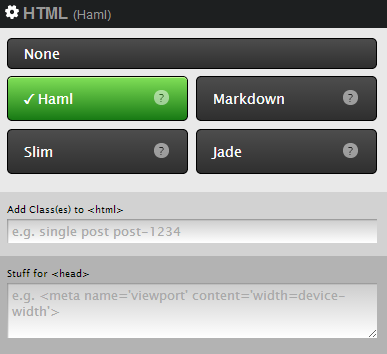
Le code HTML peut être généré en utilisant d'autres langages interprétés/compilés automatiquement par l'éditeur. L'exemple suivant propose l'équivalent du code précédent en Haml.
| Code | Paramétrage |
|---|---|
 |
 |
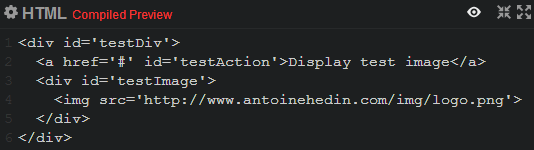
Le bouton  a pour effet de compiler le code saisi et prévisualiser le code HTML correspondant :
a pour effet de compiler le code saisi et prévisualiser le code HTML correspondant :

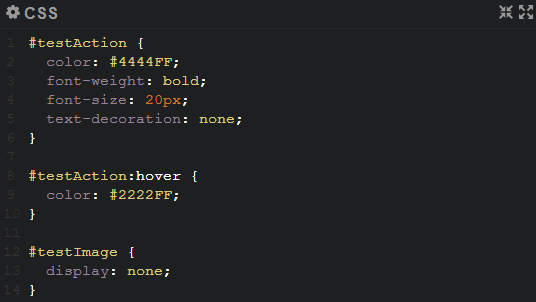
Code CSS
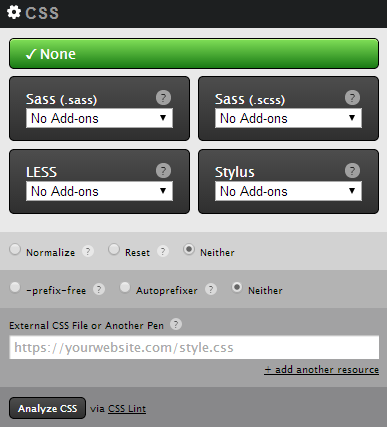
| Code | Paramétrage |
|---|---|
 |
 |
Les options principales du paramétrage CSS sont :
- la référence vers un ou plusieurs fichiers CSS externes ;
- l'analyse du code saisi par CSS Lint.
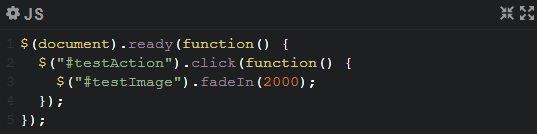
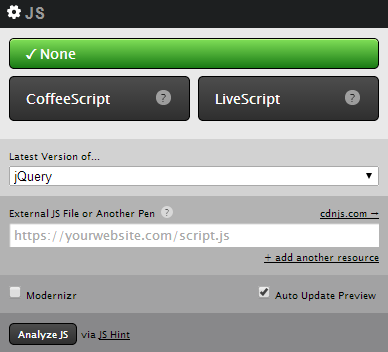
Code Javascript
| Code | Paramétrage |
|---|---|
 |
 |
Le paramétrage Javascript permet notamment :
- d'utiliser la dernière version de divers framewords Javascript tels que jQuery, Angular, Ext JS, Dojo, ... ;
- de référencer un ou plusieurs fichiers Javascript externes ;
- d'analyser le code saisi via JS Hint.
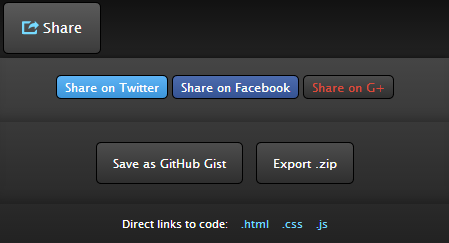
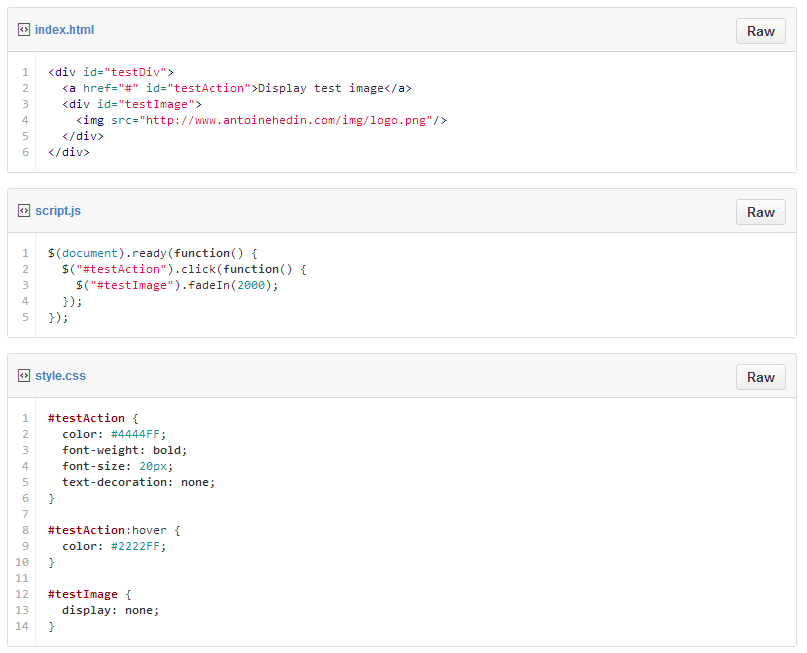
Partage
Différents moyens de partage sont disponibles :

En plus du lien d'accès direct à CodePen disponible dès que le code est sauvegardé, on peut ainsi :
- partager son code sur divers réseaux sociaux ;
-
sauvegarder le code sous la forme d'un Gist accessible sur github.com :

- exporter les différentes portions de code dans un fichier ZIP ;
- accéder directement aux portions de code spécifiques via des liens distincts pour chaque langage.




