
Presentation
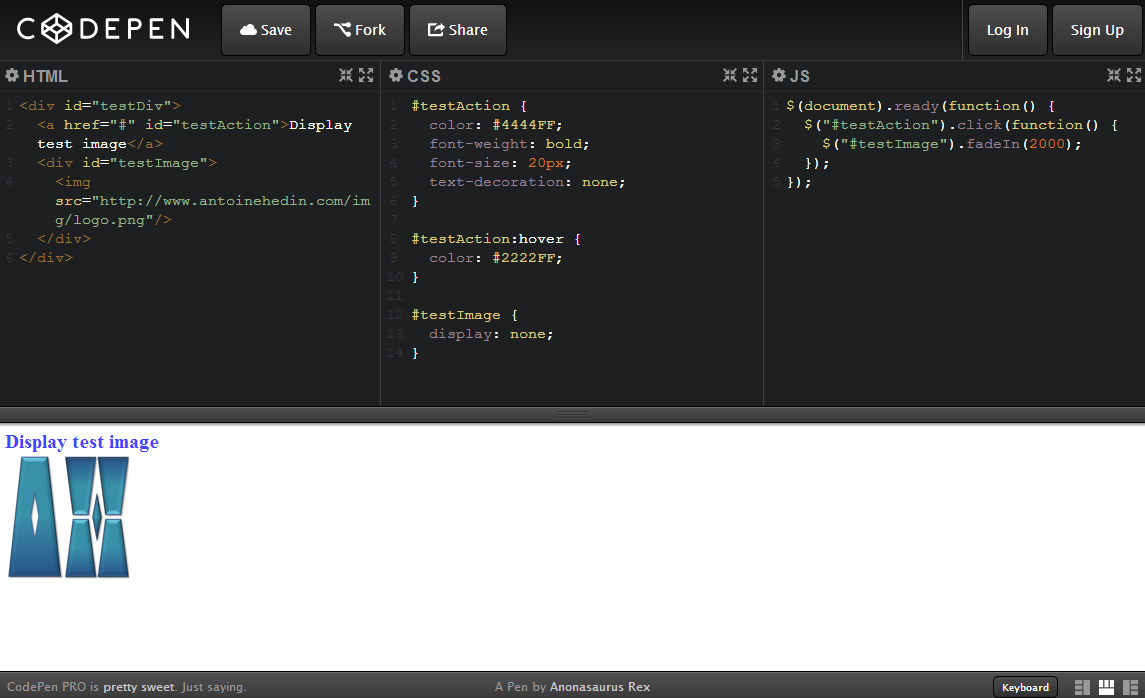
Similar to the editor JSFiddle presented in a previous article, CodePen provides to the user a complete and intuitive interface to develop, test and share HTML, CSS and Javascript code.

Modification of any of the three coding windows leads to an automatic refresh of the result window.
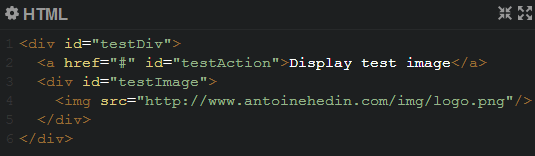
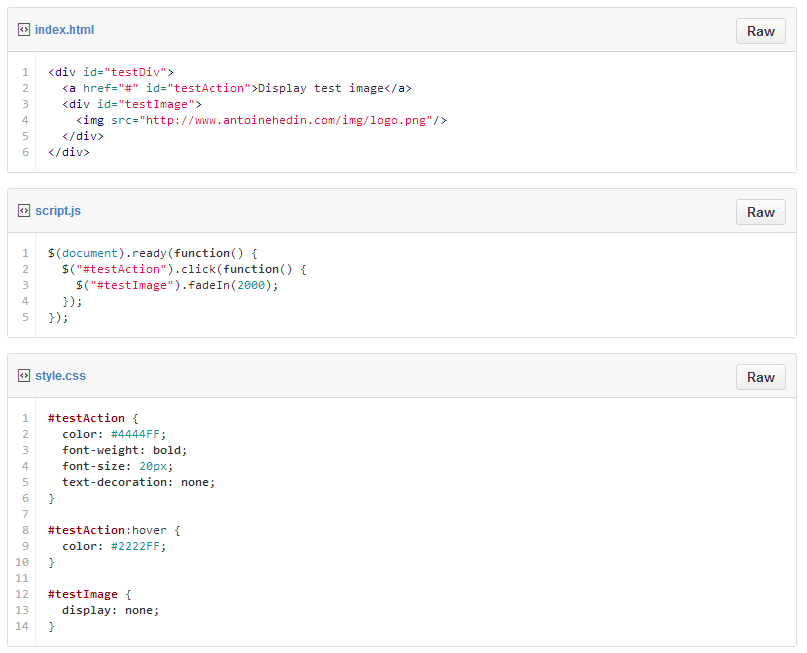
HTML code
| Code | Settings |
|---|---|
 |
 |
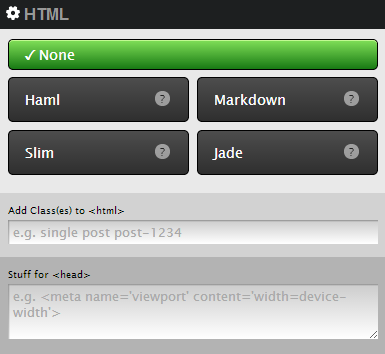
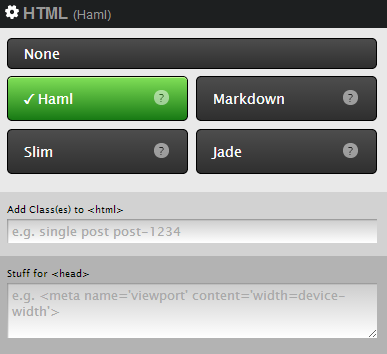
Configuration allows to customize tags <html> et <head> including the cases where the associated code is just a part of an HTML page.
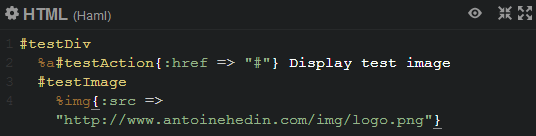
HTML code can also be generated by using other languages automatically interpreted/compiled by the editor. Thus, the example below is a Haml equivalent of the previous piece of code.
| Code | Settings |
|---|---|
 |
 |
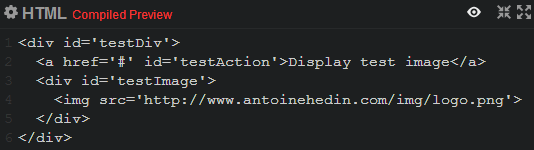
The button  has the effect of compiling the input code and provides a preview of the corresponding HTML code:
has the effect of compiling the input code and provides a preview of the corresponding HTML code:

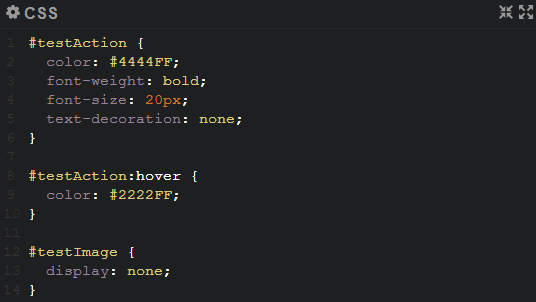
CSS code
| Code | Settings |
|---|---|
 |
 |
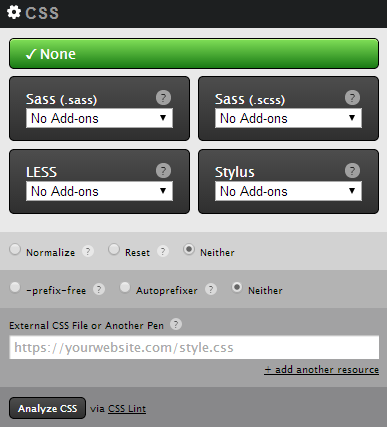
The main options of CSS settings are:
- the reference to one or many external CSS files;
- the analysis of the code by CSS Lint.
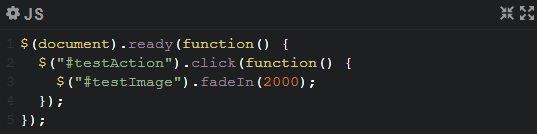
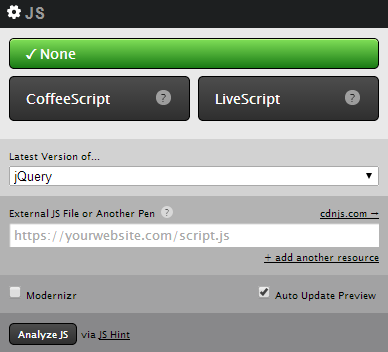
Javascript code
| Code | Settings |
|---|---|
 |
 |
In particular, Javascript settings allows to:
- use the latest version of various Javascript frameworks such as jQuery, Angular, Ext JS, Dojo, ... ;
- reference one or many external Javascript files ;
- analyze the code with JS Hint.
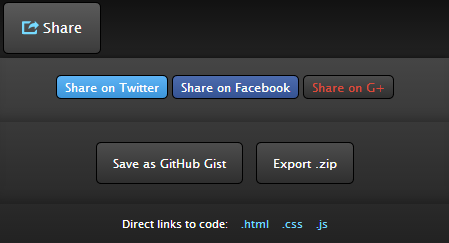
Share
Different sharing modes are available:

Complementarily to the CodePen direct access link available as soon as the code has been saved, it is possible to:
- share the code on several social networks ;
-
save the code as a Gist accessible on github.com:

- export the different pieces of code into a ZIP file ;
- access directly the specific pieces of code through separate links for each language.




